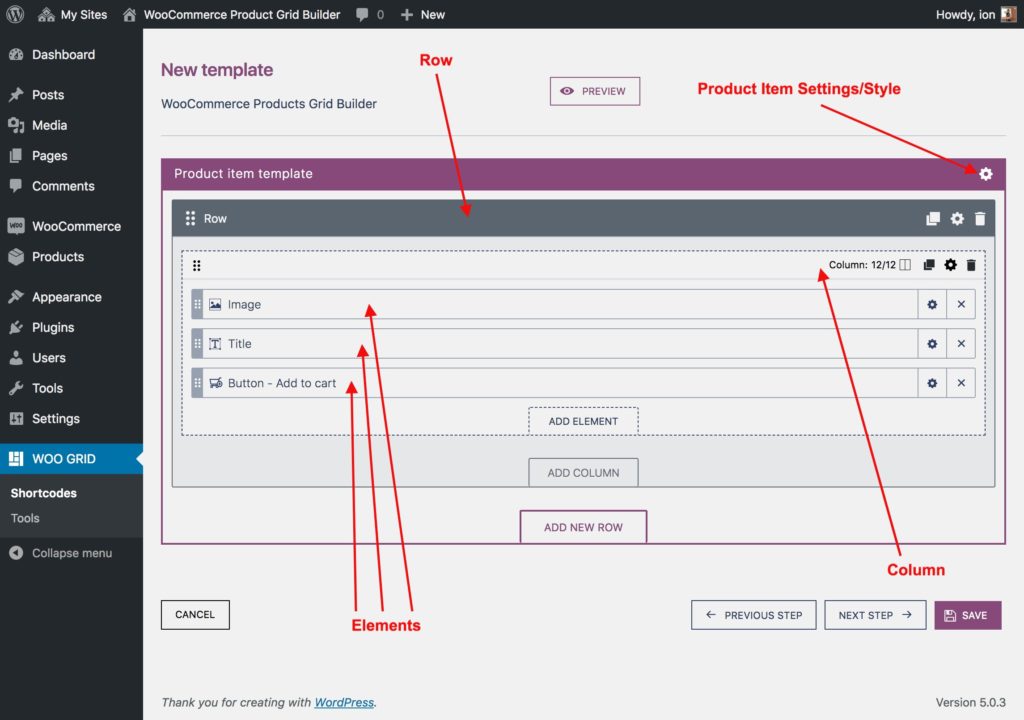
Once you choose the title and layout for your template, you can add the rows, columns and product elements.
The row will fill 100% of the Product Item Template. One row can contain a number from 1 to 12 columns. The min-width of the column can be (1/12 * 100)% of row width. The max number of column and the max number of columns sum can be (12/12 * 100)% of row width. So for example, if you have 2 columns, the first one of 5/12 width, the second one max-width can be 7/12, but it also can be 1/12.
Now that you’ve added the columns, you can choose the elements that will be displayed. Click on the “Add Element” button and a popup with all elements will be displayed;
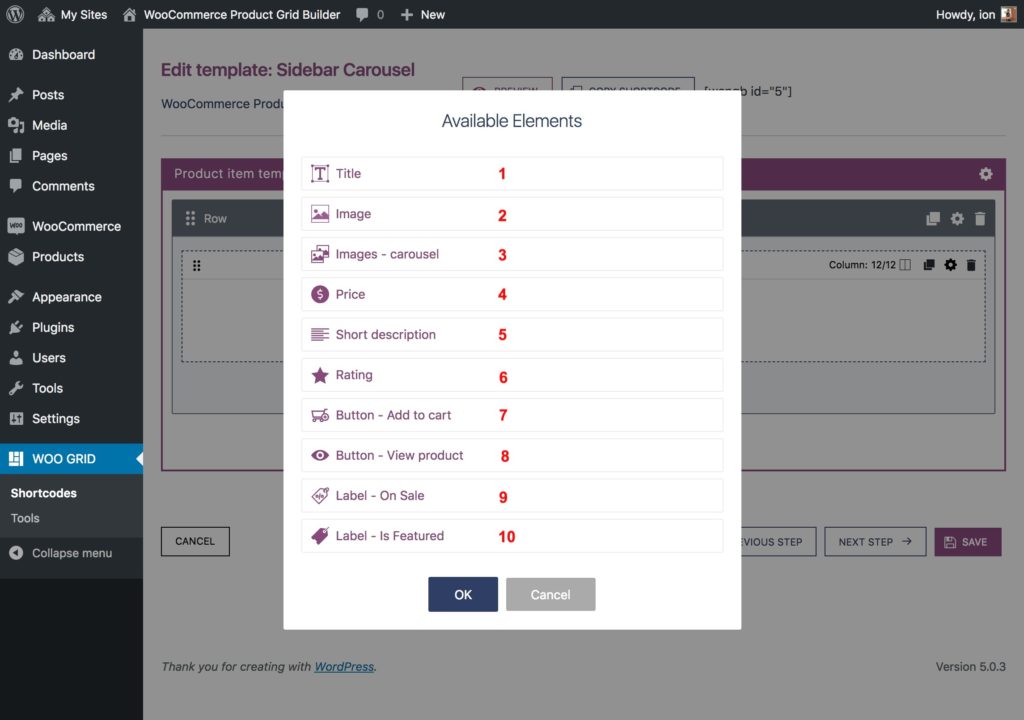
Below you’ll find a list of available product elements:
- Title: the product’s title which is actually a link to product’s single page
- Image: the product’s featured image
- Image: a carousel of product’s gallery images
- Price: the currency and price of the product
- Short description:: the product’s short description
- Rating:: the product’s average rating displayed as stars
- Button – Add to cart:: a button that will add to cart 1 product
- Button – View product:: a button that link to product’s single page
- Label – On Sale:: a label that will be displayed if product is on sale
- Label – Is Featured:: a label that will be displayed if product is featured
- + more to come in future updates!
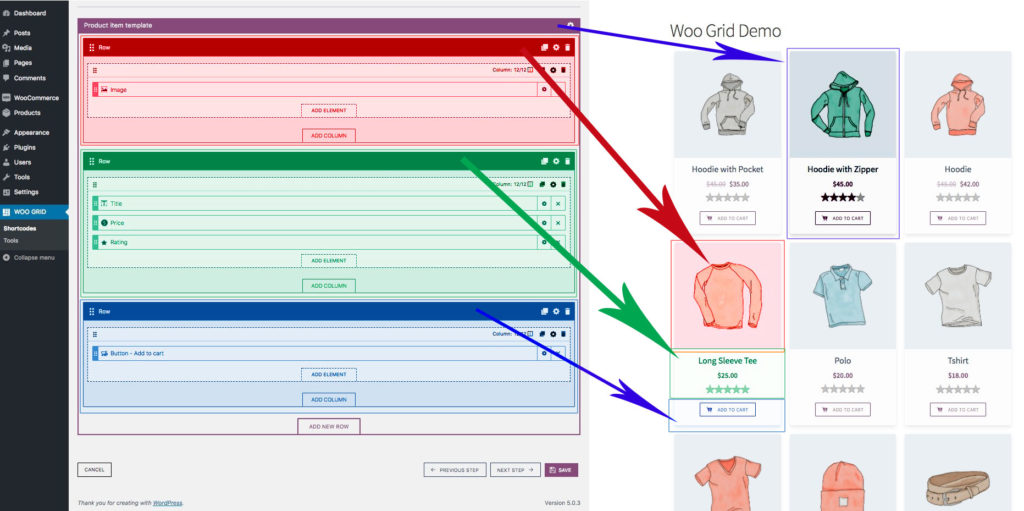
As an example, we’ve created a basic grid demo, that has 3 rows, each row has a full width column and have the following elements:
- Row 1:
- Element 1: Image
- Row 2:
- Element 1: Title (links to product)
- Element 2: Price
- Element 3: Rating
- Row 3:
- Element 1: Add to cart button