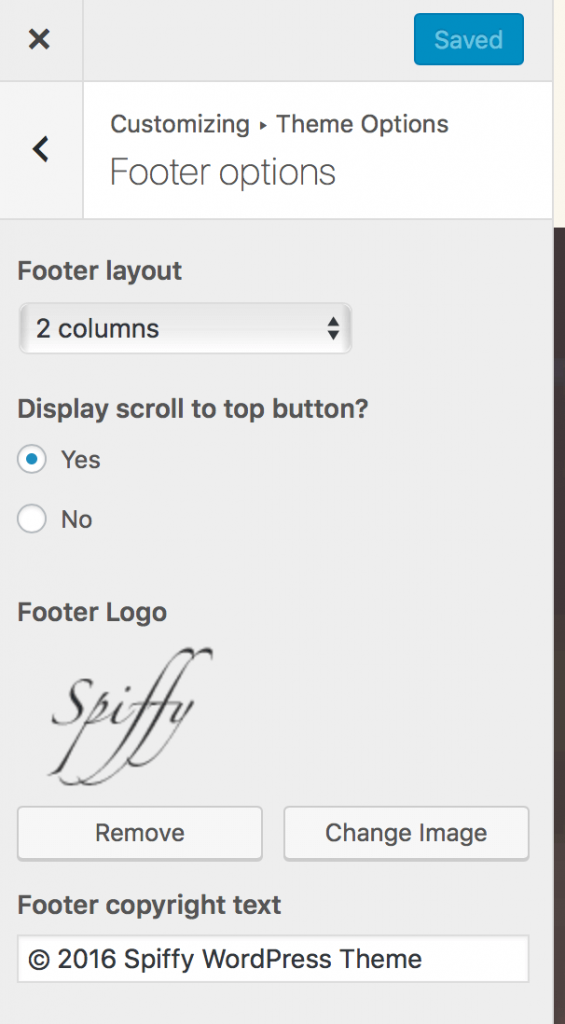
In order to change the header layout, you have to go to Admin Dashboard -> Appearance -> Customize. Live Customizer window will open and there you’ll find ‘Theme Options’ menu item. Click on it then choose Footer Options:

1. Footer layout
You can choose which layout to have for your footer:
‘No columns for widgets’: no widgets will be displayed in footer
‘1 column for widgets’: 1 column for widgets will be displayed in footer and will be full width
‘2 columns for widgets’: 2 columns for widgets will be displayed in footer and will be 50% width
‘3 columns for widgets’: 3 columns for widgets will be displayed in footer and will be 33% width
‘4 columns for widgets’: 4 columns for widgets will be displayed in footer and will be 25% width
2. Display scroll to top button
You can choose if scroll to top button will be displayed in footer
3. Footer logo
You can add a logo to be displayed in footer
4. Copyright text
You can add a piece of text to be displayed in the footer. Usually, admins add here copyright text, so we named it Copyright text 🙂


