To provide a great user experience, you have to create a great menu. Follow the steps below to create one.
Step 1 – Create custom menu
To create a menu, you have to go to Admin Dashboard -> Appearance -> Menus and click on Add a menu button.
Step 2 – Add items to the menu
After you have created a new menu, you have to add menu items which will be displayed on the front end. You can choose from several options which type of items do you want to add:
- Page
- Link
- Category
- Tag
- Post
Step 3 – Order the menu items
Now, when all the menu items were added, you can order them with drag & drop functionality. Just click on the needed item and reorder it as you want. To create a submenu, drag the item to the right and set it under the ‘parent page’.
Step 4 – Assign menu to the theme location
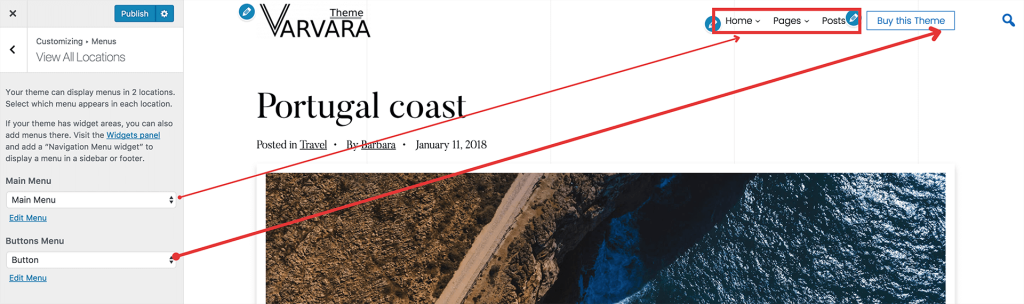
To be displayed on the front end, a menu needs to be assigned to a menu location. You can do this from Menu Settings area. Varvara theme comes with 2 areas:
- Main Menu
- Buttons Menu