Follow the steps below in order to create the Custom Template for displaying LSCF results:
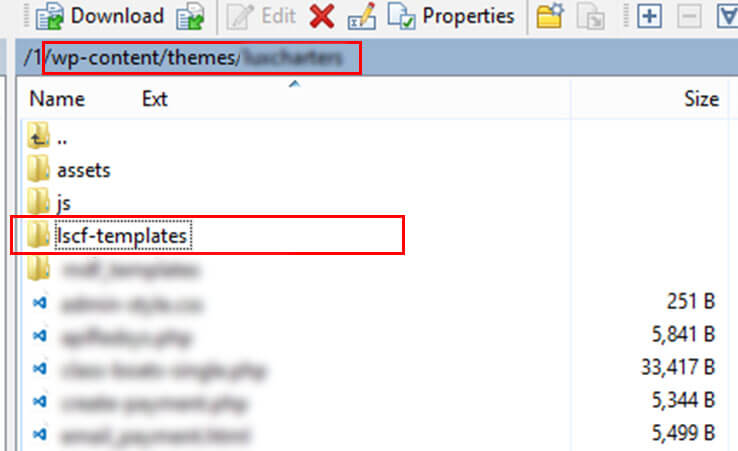
- Create a folder into your theme directory called lscf-templates. The plugin will detect automatically all templates from that folder.
UPDATE: Since 2.6.5 the lscf-templates folder can be placed in one of the following directories: uploads directory OR child theme directory OR theme directory.

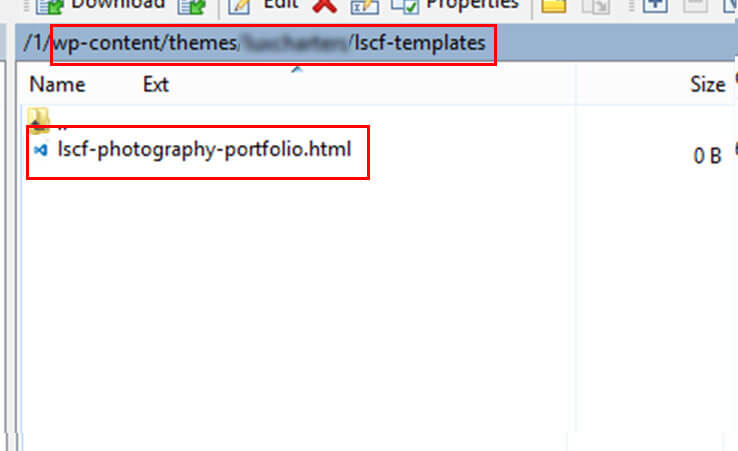
- In the created folder(lscf-templates) create a lscf-{your-template-name-goes-here}.html file.
LSCF will detect only the .html files with name lscf-{some-template-name}.html.
Here are couple examples of correct template file names: lscf-portfolio.html, lscf-real-estate-articles.html, lscf-photography.html,, etc.

- Open the newly created template file from lscf-templates folder and start editing it.
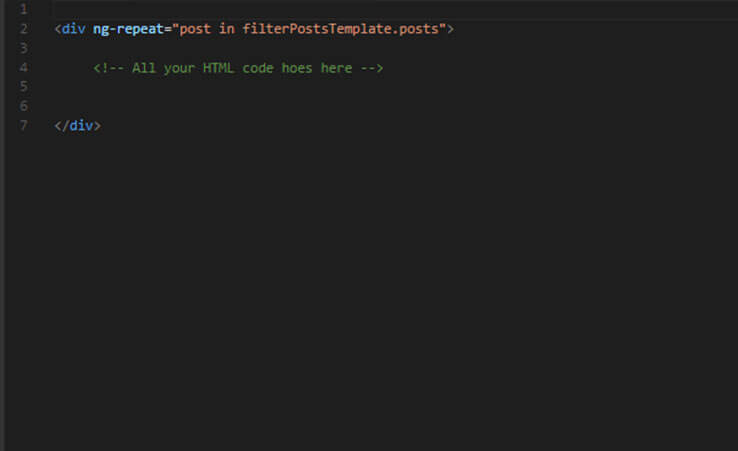
All your HTML code should be inserted into the main div block:

Important: the main div should have this attribute: ng-repeat=”post in filterPostsTemplate.posts” - Activate your new created custom template
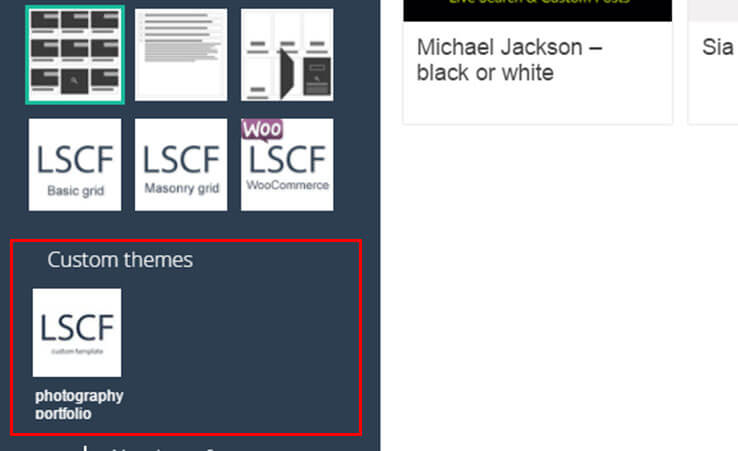
To activate your custom template, go to Frontend Editor and there will be a new section called Custom Themes
Click on custom template to activate it.