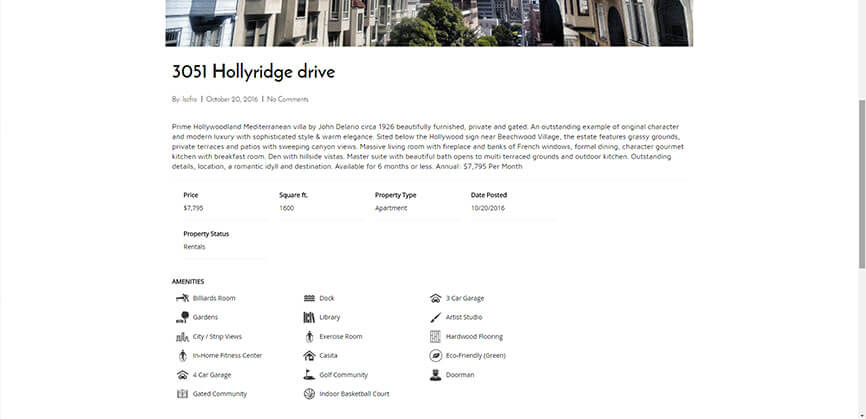
The custom fields that are created with LSCF – WordPress Filter and Search Plugin are displayed automatically on the post page.
Only checked as “Show it up into post’s view page” (see the previous step) would be displayed.
The screenshot from below represents how custom fields are displayed on the post page.

Custom Fields shortcode
Display any LSCF custom field into any page, LSCF filter templates or your builder section/element using the LSCF custom field shortcode as below:
[lscf_customfield custom_field_id=”price__pxid_ndgdyapjojywmkw_0“]
Shortcode params:
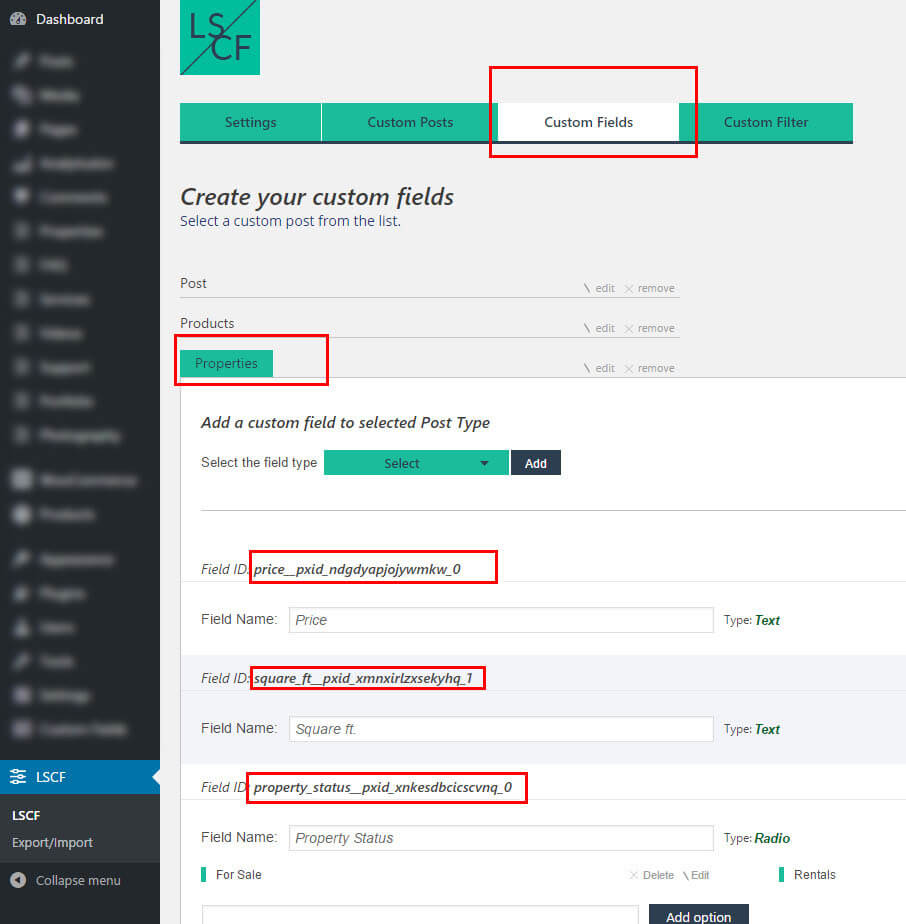
custom_field_id: Is required. – You can find the LSCF custom field ID under Custom Fields plugin tab. See screenshot as example:

post_id: Is optional – Use this shortcode param to display a LSCF custom field from a specific post.
Shortcode example:
[lscf_customfield custom_field_id=”price__pxid_ndgdyapjojywmkw_0“ post_id=”123“ ]
title: Is optional | Default: 0.
1 – display custom field title
0 – hide custom field title
Use this param to display the LSCF custom field title.
Shortcode example:
[lscf_customfield custom_field_id=”price__pxid_ndgdyapjojywmkw_0“ post_id=”123“ title=”1“ ]
display_in: Is optional | Default: post.
all – display custom field into post and filter template
filter – display custom field into filter template only
post – display custom field into post page only
Use this param to display the LSCF custom field in a specific section: LSCF filter template only or post/page section only or both.
Shortcode example:
[lscf_customfield custom_field_id=”price__pxid_ndgdyapjojywmkw_0“ display_in=”filter“ title=”0“ ]
display: Is optional | Default: block. (Works only with checkbox \w icons and checkbox custom field type )
inline – display checkboxes, checkboxes with icons values in line
block – display checkboxes, checkboxes with icons values in the block. Each value will be added to a new independent row
This param works only with LSCF custom field of checkbox and checkbox \w icons type. Display the values in line or in block
Shortcode example:
[lscf_customfield custom_field_id=”my_checkbox__pxid_ndgdyapjojywmkw_0“ display_in=”filter“ title=”0“ display=”inline“ ]
icons_only: Is optional | Default: 0. (Works only with checkbox \w icons custom field type)
1 – display the icons only (hide the labels). checkboxes with icons values in line
0 – display checkboxes, checkboxes with icons values in block. Each value will be added to a new independent row
This param works only with LSCF custom field of checkbox \w icons type. Hide the option labels. Display only the icons
Shortcode example:
[lscf_customfield custom_field_id=”my_icons__pxid_ndgdyapjojywmkw_0“ display_in=”filter“ display=”inline“ icons_only=”1“ ]
Developers – display custom fields into post template via PHP – single.php
Get the LSCF custom field values: use this PHP function
$lscf_cf = lscf_get_custom_fields( $field_id );
It works only inside while( have_posts() ) loop.
To get the $field_id (Custom Field ID), go to Custom Fields tab from plugin page. Under this section, you’ll find your custom field ID according to your post list. See screenshot below:

GET DATA from Dropdown, Radio, Text, Date custom field types
$lscf_cf = lscf_get_custom_fields( 'square_ft__pxid_xmnxirlzxsekyhq_1' );
echo $lscf_cf;
GET DATA from Checkbox custom field type
$lscf_cf = lscf_get_custom_fields( 'square_ft__pxid_xmnxirlzxsekyhq_1' );
foreach ( $lscf_cf as $value ) {
echo $value;
}
GET DATA from Checkbox \w icons custom field type
$lscf_cf = lscf_get_custom_fields( 'square_ft__pxid_xmnxirlzxsekyhq_1' );
foreach ( $lscf_cf as $value ) {
$img_src = $value['icon'];
$option_value = $value['opt'];
}


