LSCF filer/main shortcode
It’s generated automatically when a filter is created. Beside default shortcode params, there are 2 optional shortcode paramaters: display=”filters_only” & redirect_page=”custom_redirect_url“. These are used for displaying the independent search/filters only.
[px_filter id=”(the_generated_filter_id)” post_type=”(custom_post_type)” display=”filters_only” redirect_page=”http://yourdoamin.com/sample-page-that-has-lscf-filter-shortcode/“]
Optional shortcode params:
display: Is optional.
.
redirect_page: Is optional.
Custom Fields shortcode
Display any LSCF custom field into any page, LSCF filter templates or your builder section/element using the LSCF custom field shortcode as below:
[lscf_customfield custom_field_id=”price__pxid_ndgdyapjojywmkw_0“]
Shortcode params:
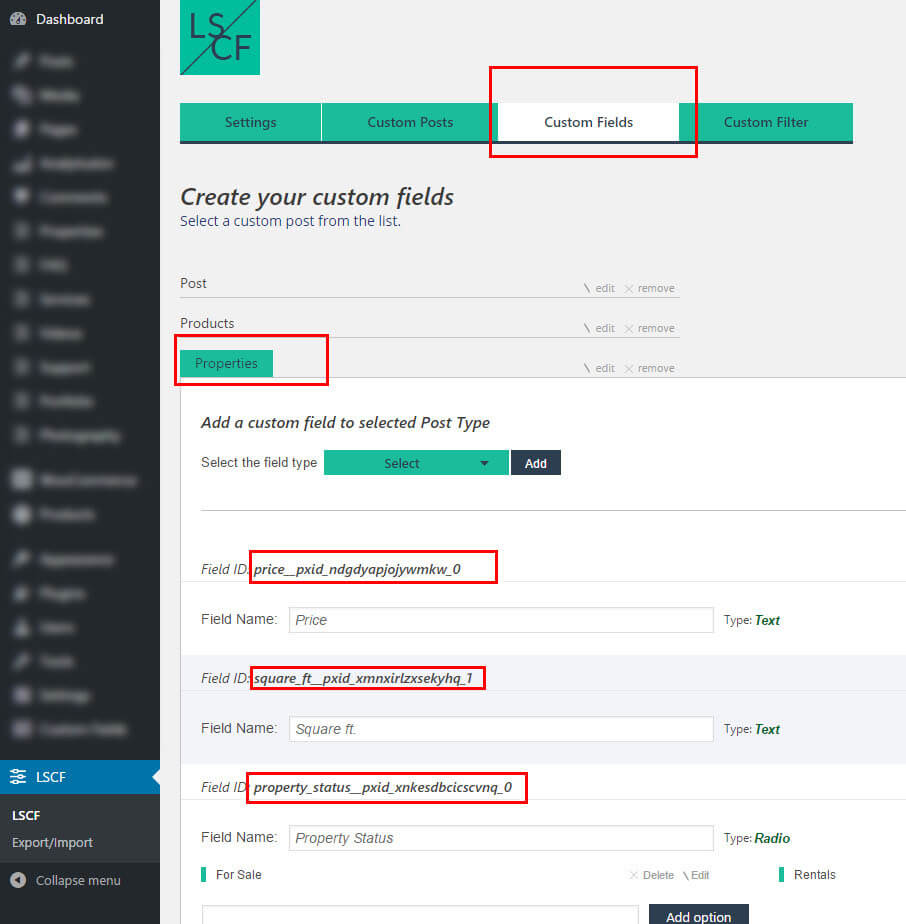
custom_field_id: Is required. – You can find the LSCF custom field ID under Custom Fields plugin tab. See screenshot as example:

post_id: Is optional – Use this shortcode param to display a LSCF custom field from a specific post.
Shortcode example:
[lscf_customfield custom_field_id=”price__pxid_ndgdyapjojywmkw_0“ post_id=”123“ ]
title: Is optional | Default: 0.
1 – display custom field title
0 – hide custom field title
Use this param to display the LSCF custom field title.
Shortcode example:
[lscf_customfield custom_field_id=”price__pxid_ndgdyapjojywmkw_0“ post_id=”123“ title=”1“ ]
display_in: Is optional | Default: post.
all – display custom field into post and filter template
filter – display custom field into filter template only
post – display custom field into post page only
Use this param to display the LSCF custom field in a specific section: LSCF filter template only or post/page section only or both.
Shortcode example:
[lscf_customfield custom_field_id=”price__pxid_ndgdyapjojywmkw_0“ display_in=”filter“ title=”0“ ]
display: Is optional | Default: block. (Works only with checkbox \w icons and checkbox custom field type )
inline – display checkboxes, checkboxes with icons values in line
block – display checkboxes, checkboxes with icons values in the block. Each value will be added to a new independent row
This param works only with LSCF custom field of checkbox and checkbox \w icons type. Display the values in line or in block
Shortcode example:
[lscf_customfield custom_field_id=”my_checkbox__pxid_ndgdyapjojywmkw_0“ display_in=”filter“ title=”0“ display=”inline“ ]
icons_only: Is optional | Default: 0. (Works only with checkbox \w icons custom field type)
1 – display the icons only (hide the labels). checkboxes with icons values in line
0 – display checkboxes, checkboxes with icons values in block. Each value will be added to a new independent row
This param works only with LSCF custom field of checkbox \w icons type. Hide the option labels. Display only the icons
Shortcode example:
[lscf_customfield custom_field_id=”my_icons__pxid_ndgdyapjojywmkw_0“ display_in=”filter“ display=”inline“ icons_only=”1“ ]


