To insert a LSCF – WordPress Filter and Search Plugin‘s custom field data use the following tag:
{{post.customFields.[the LSCF Custom Field ID].value }}
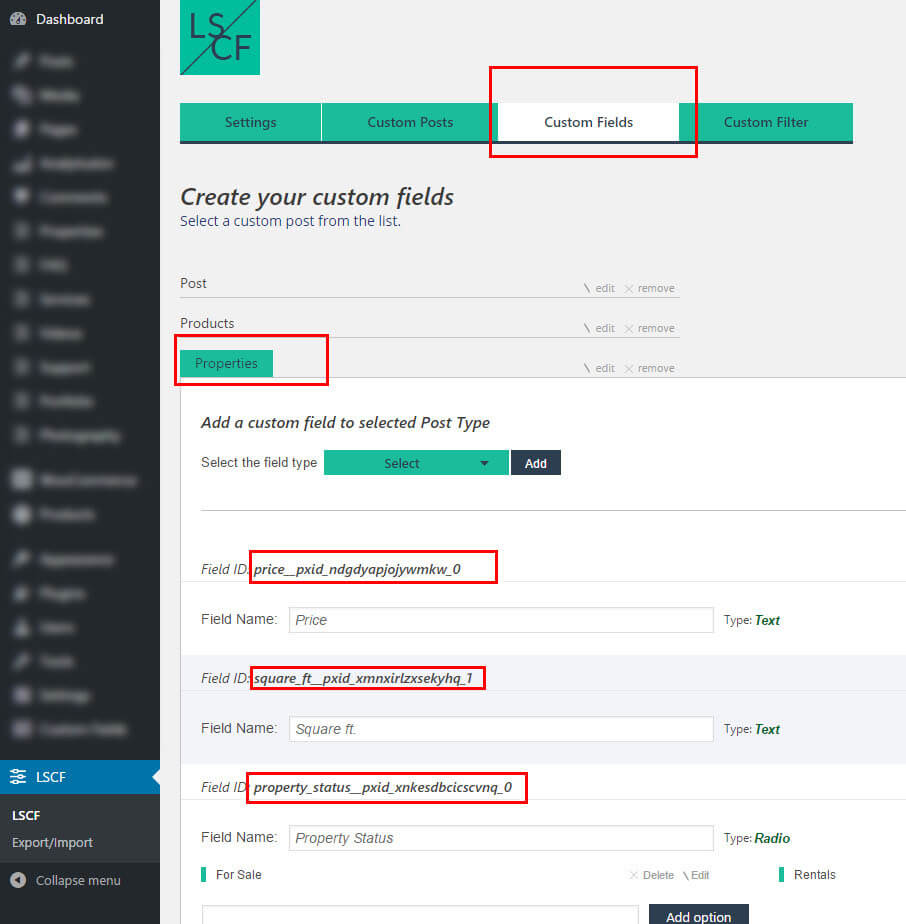
You can get the LSCF Custom Field IDs from plugin backend page(see screenshot bellow)
Using the LSCF custom fields that are created in the screenshot bellow, we can get the custom fields data using following tags:
Price: {{post.customFields.price__pxid_ndgdyapjojywmkw_0.value}},
Square ft.: {{post.customFields.square_ft__pxid_xmnxirlzxsekyhq_1.value}}

Retrieve LSCF custom fields values by custom field type:
For custom fields type: Text, Date, Dropdown, Radio use the following format:
{{post.customFields.[the LSCF Custom Field ID].value }}
For custom fields of Checkbox custom field type, use the following code:
<span ng-repeat="fieldValue in post.customFields.[the LSCF Custom Field ID].value">{{fieldValue}}<span>
If you want them comma separated, use the following code:
<span ng-repeat="(index, fieldValue) in post.customFields.[the LSCF Custom Field ID].value">{{0 < index ? ', ' : ''}}{{fieldValue}}<span>
For custom fields of Checkbox \w icons custom field type, use the following code:
<span ng-repeat="fieldValue in post.customFields.[the LSCF Custom Field ID].ivalue"><img src="{{fieldValue.icon}}"> {{fieldValue.opt}}<span>


